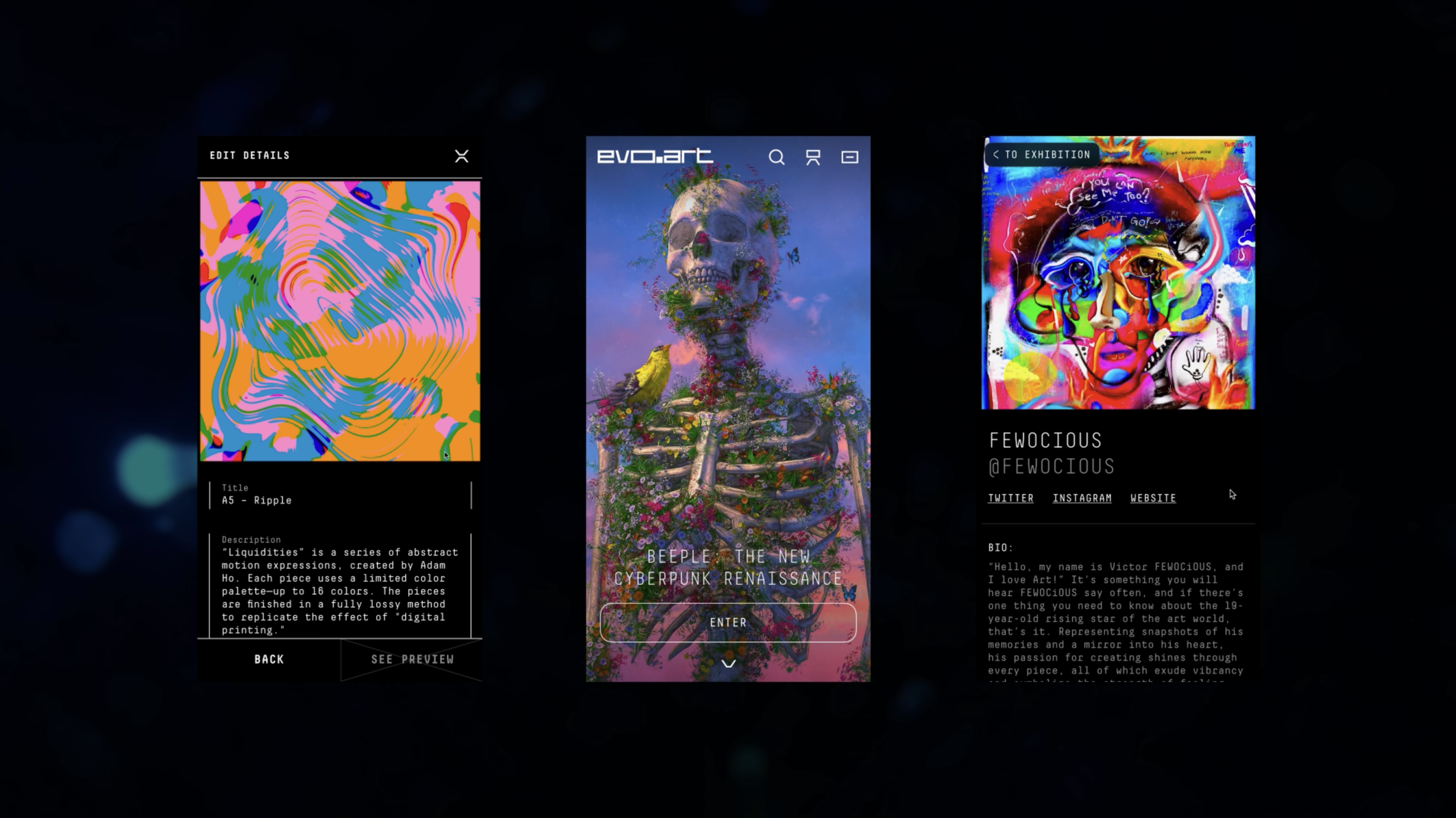
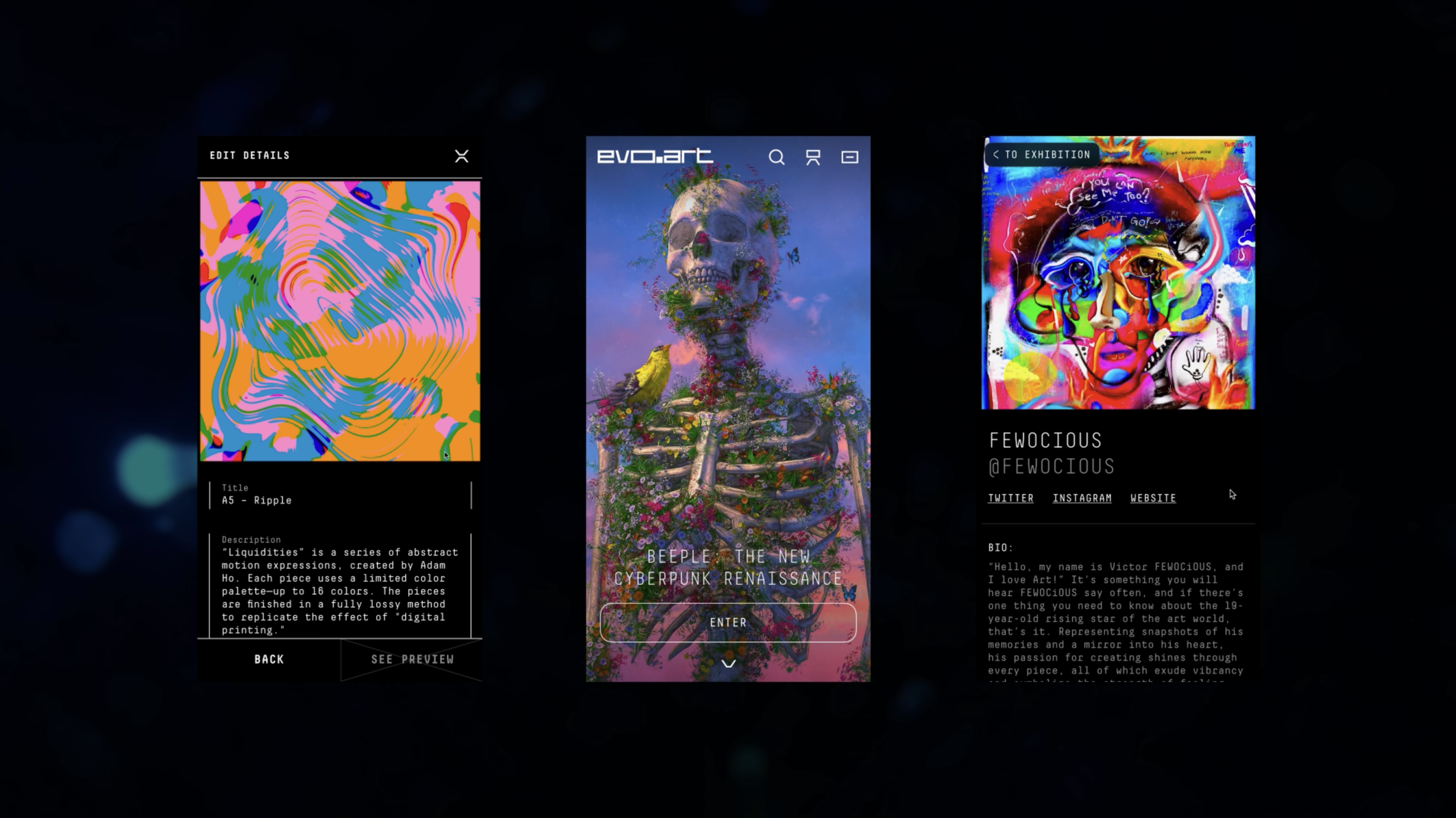
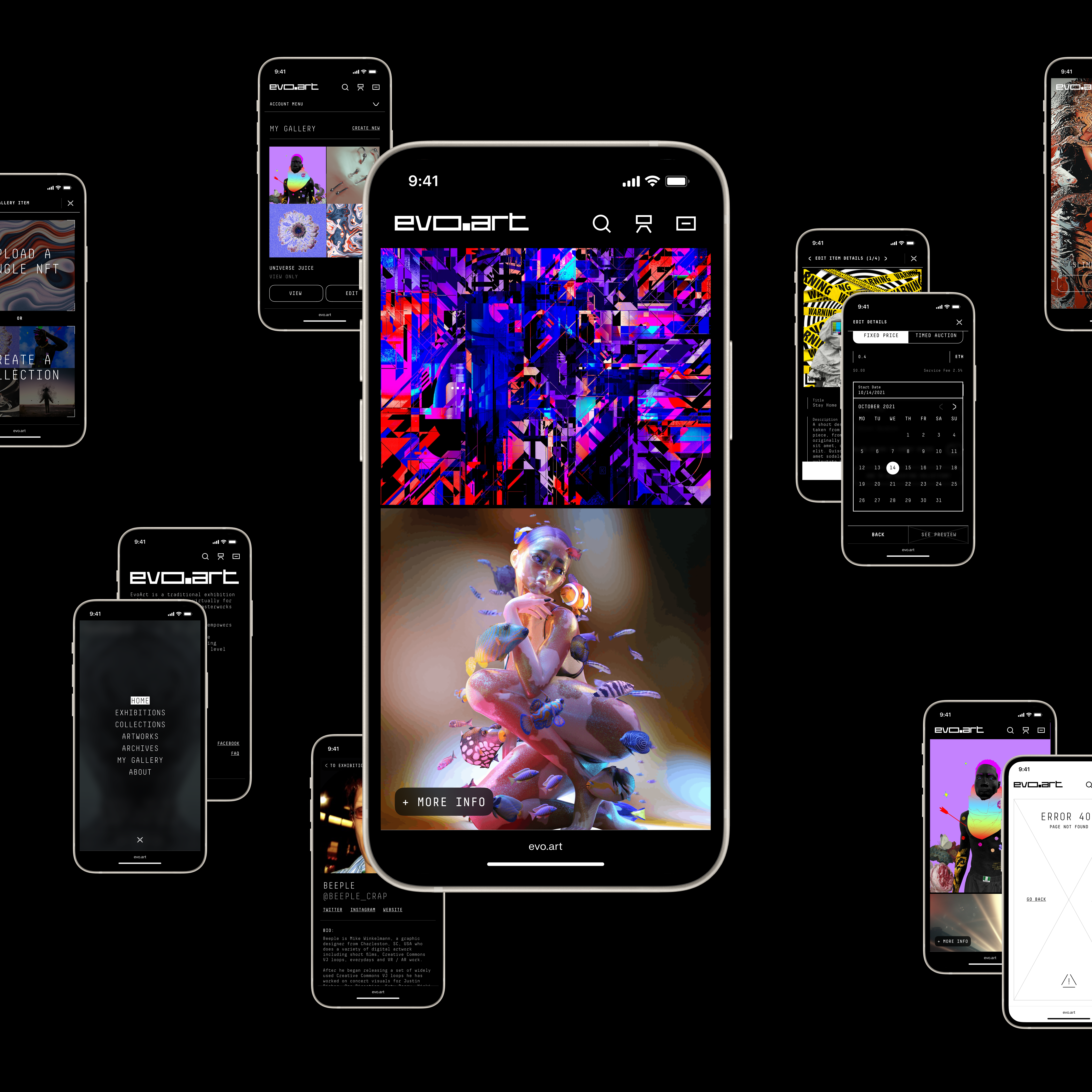
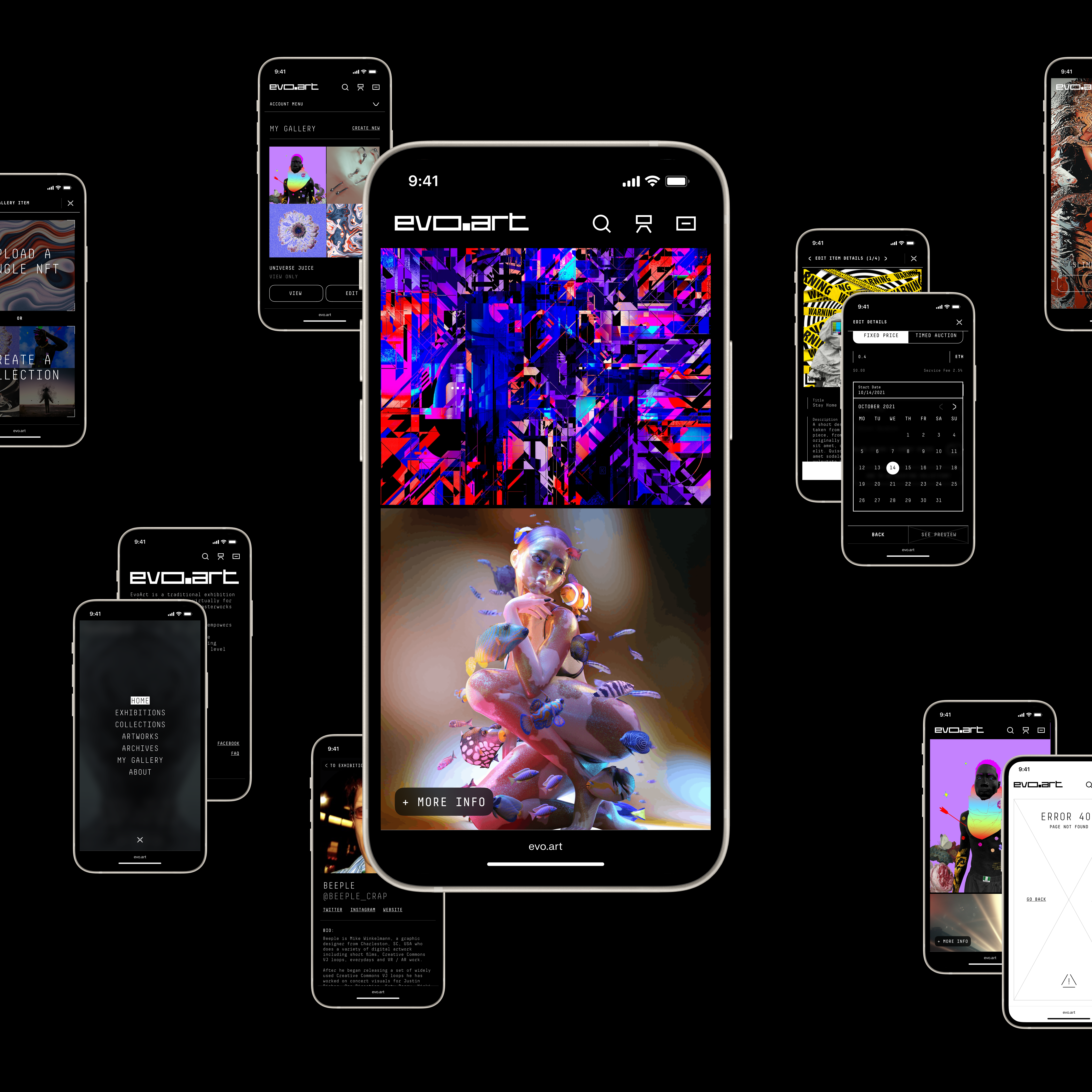
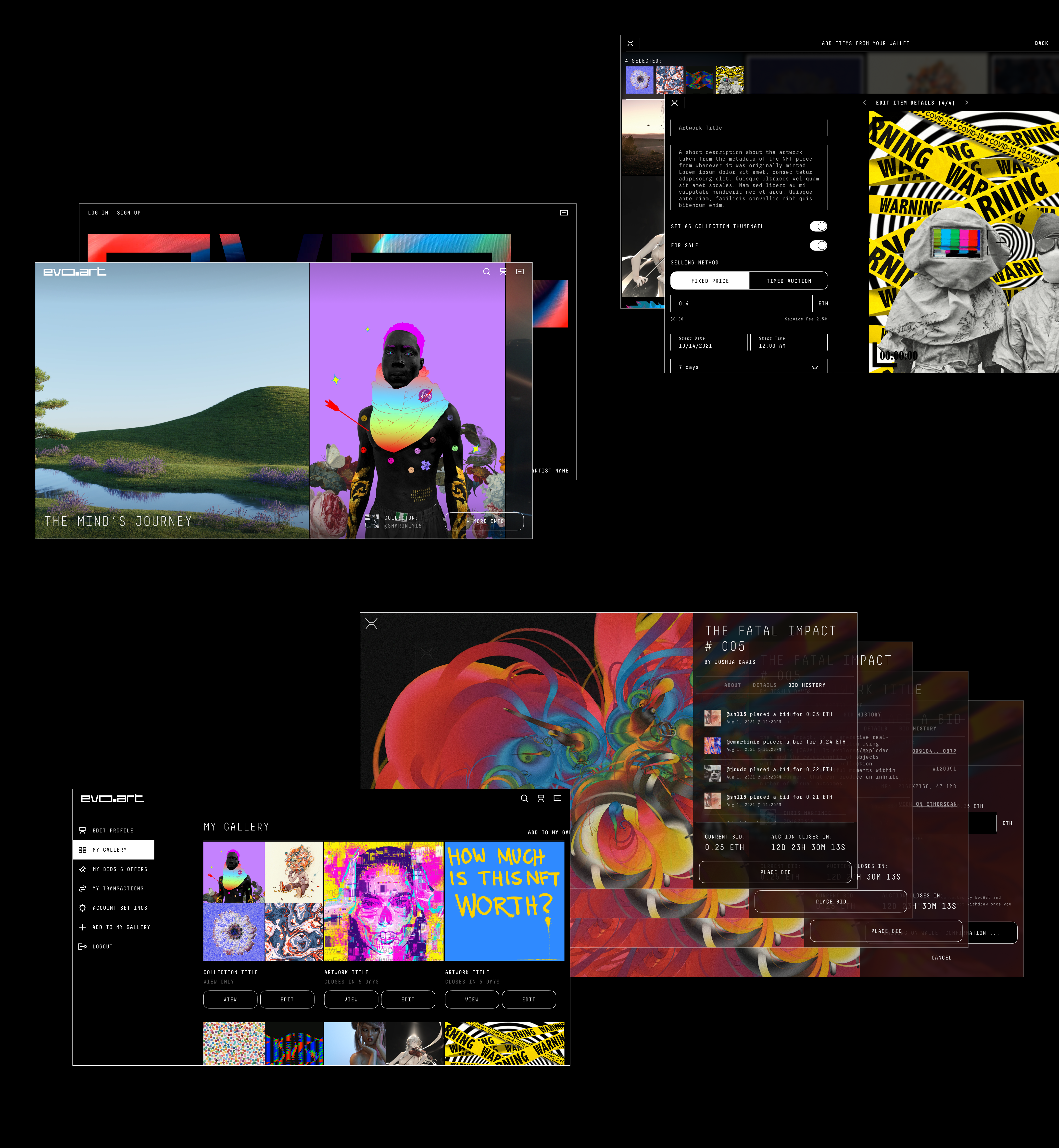
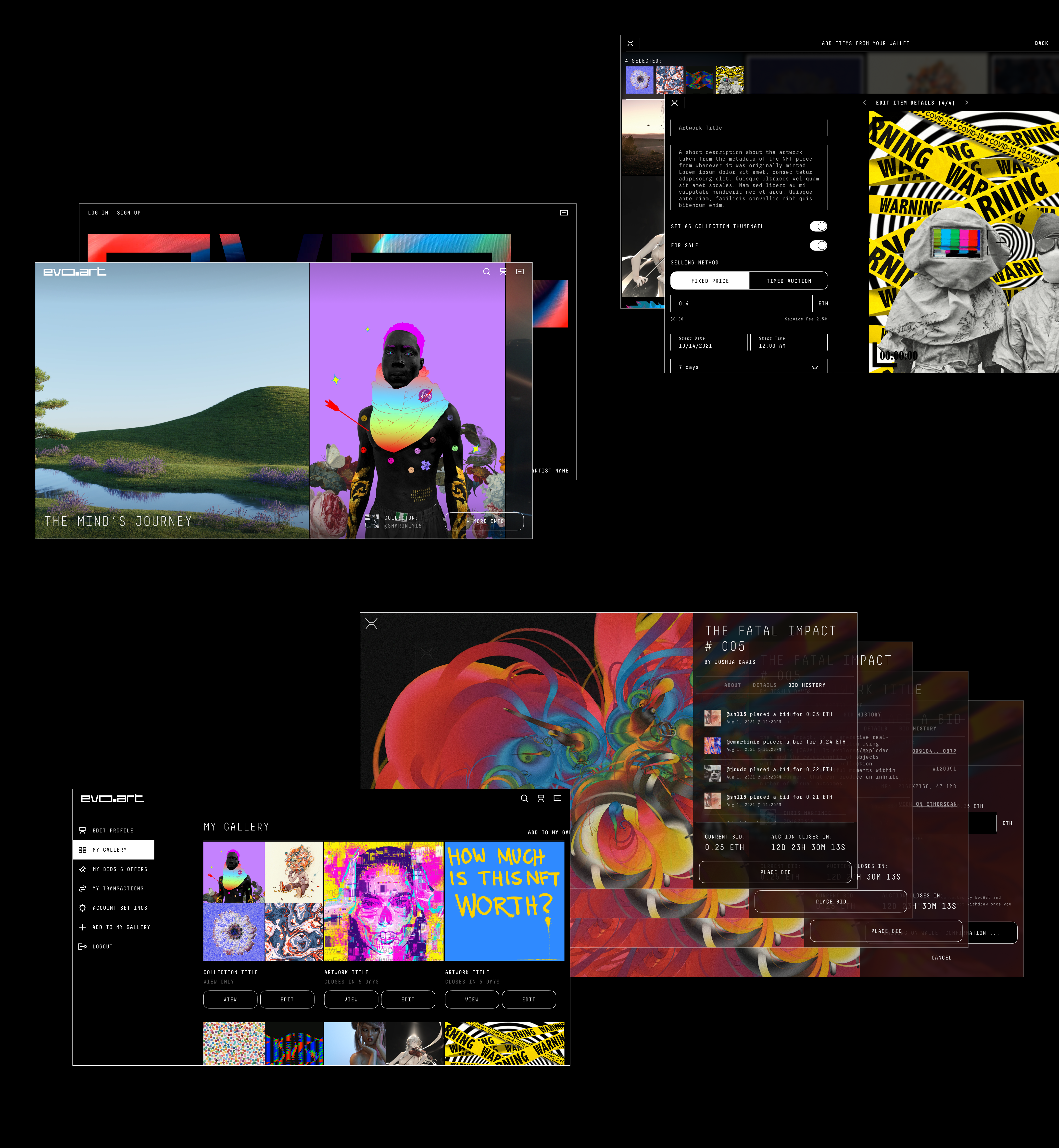
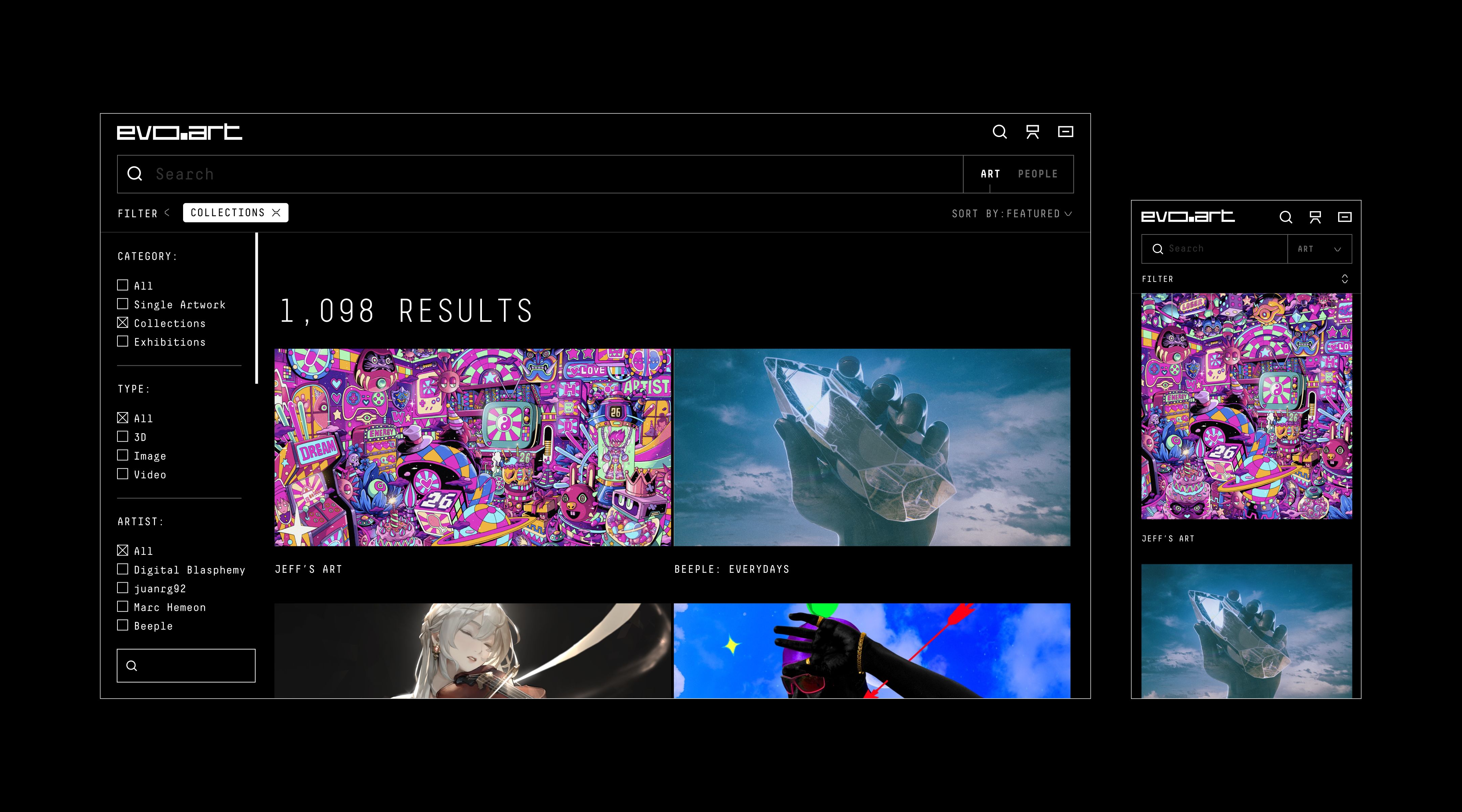
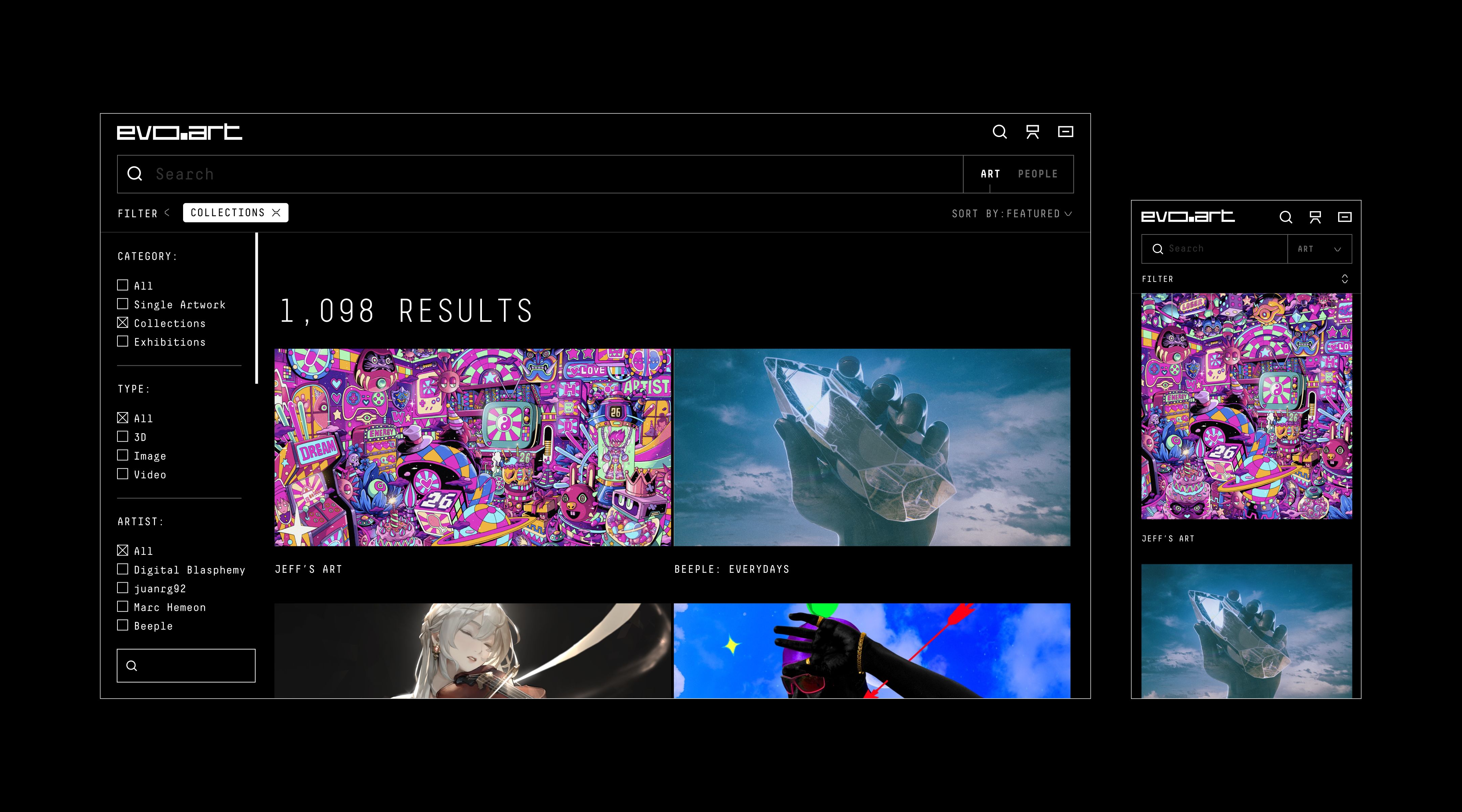
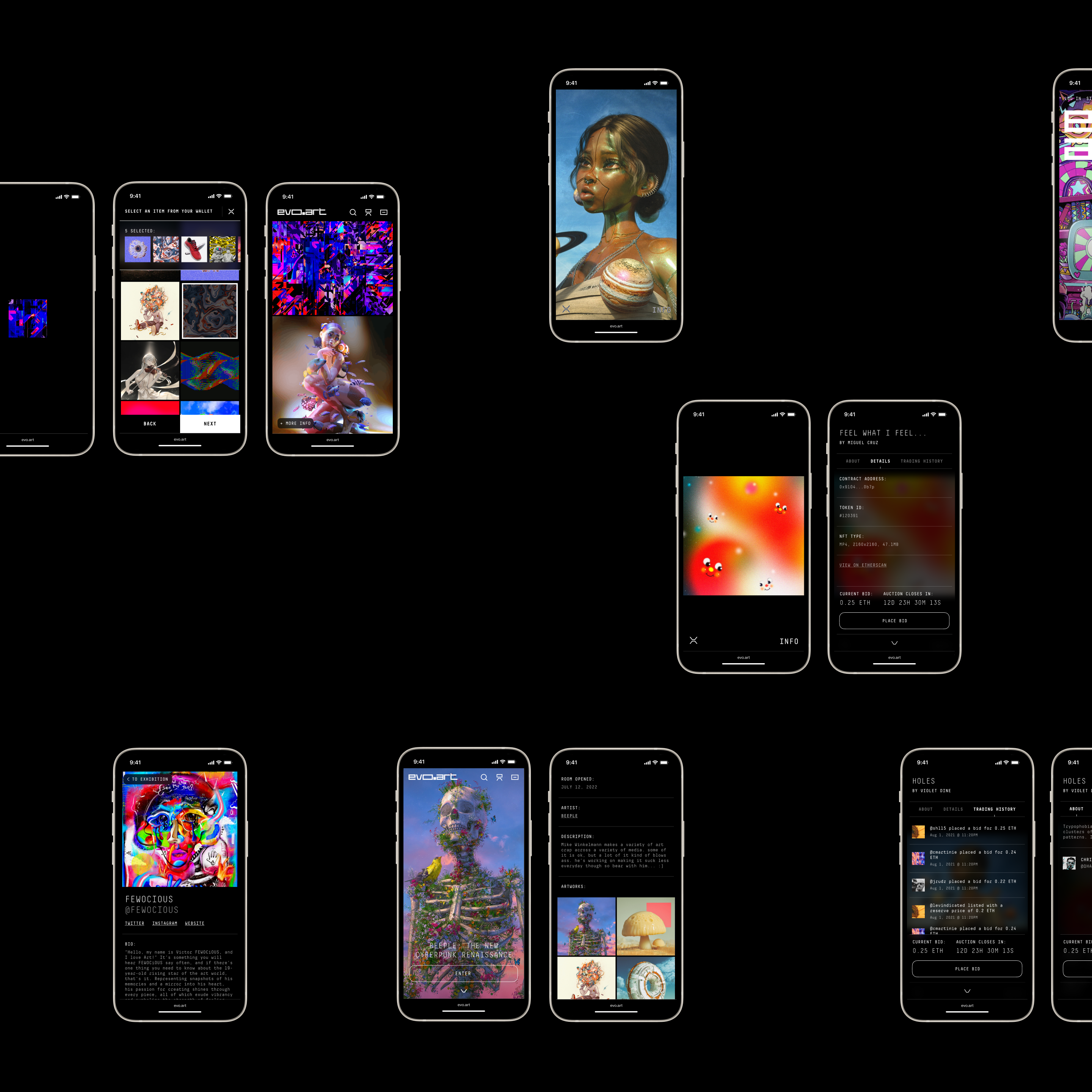
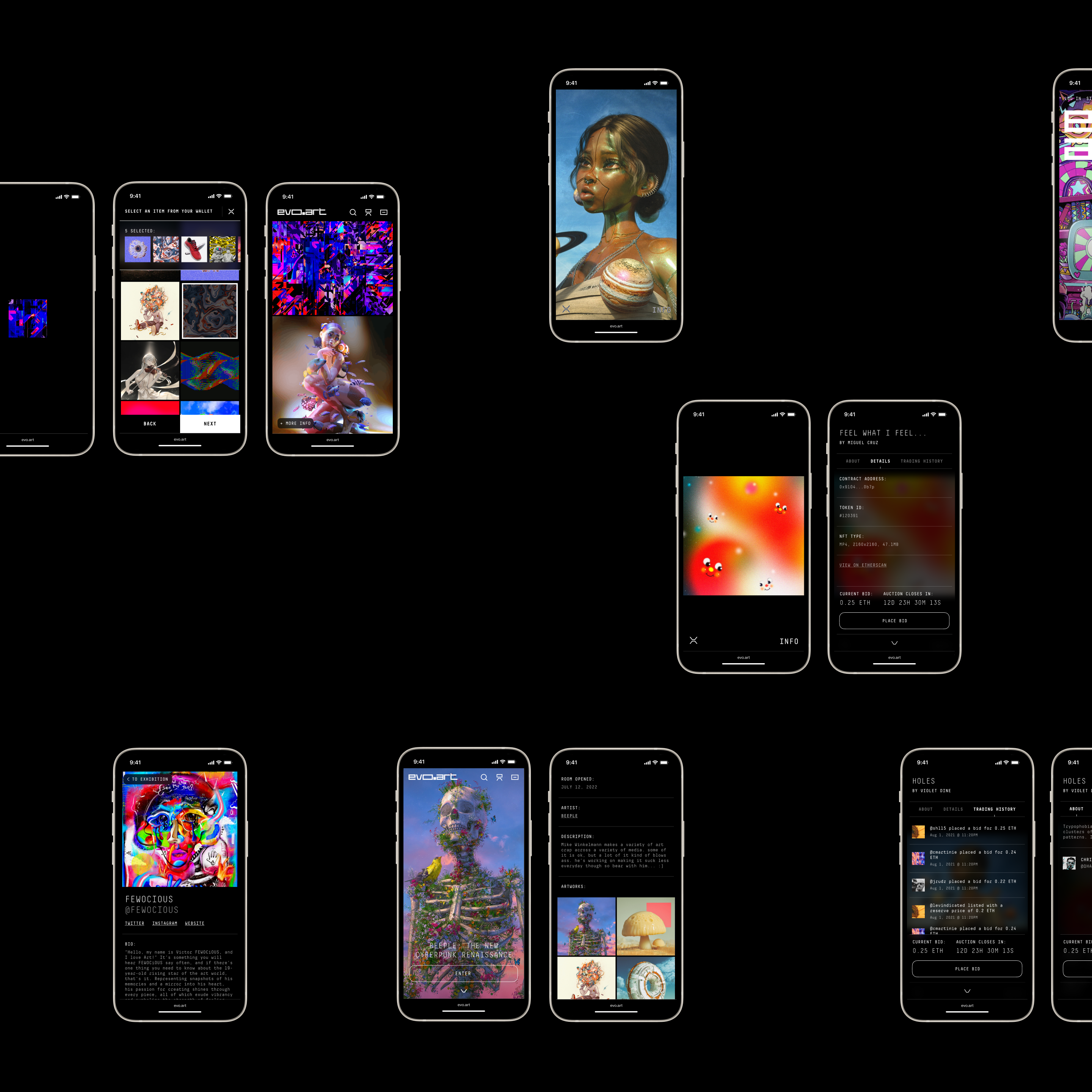
Next-generation interface design for an online art gallery, curating web3 exhibitions and traditional digital artists.

Pioneered a first-of-its-kind NFT viewing platform for seamless art exploration.
Delivered an award-winning UX/UI design, elevating the online art gallery experience.
Showcased top digital artists, attracting a global audience and boosting engagement.


The Challenge
The Evo.art team is a unique blend of industry professionals, curators, and service-oriented art enthusiasts with a shared goal of transforming the art market through an innovative platform and community in the digital art, web3, and NFT ecosystem.
They wanted to create a user-focused, digital experience that incorporates technology, integrity, and excellence. Evo.art selected L+R as their strategic design partner to help them achieve their goals of a seamless digital experience solution that puts the viewer first and is centered on technology, integrity, and excellence.


The Solution
The team at L+R worked with Evo.art to create the UX/UI of their web3 website, strengthen the brand, and effectively convey Evo.art's innovative perspective to global customers. Through this creative partnership, new best practices were introduced within the web3 industry.